JS--插件:树Tree开发与实现-创新互联
日常在Web项目开发时,经常会碰到树形架构数据的显示,从数据库中获取数据,并且显示成树形。为了方便,我们可以写一个javascript的一个跨浏览器树控件,后续可以重复使用。本节分享一个自己开发的JS tree插件,对有需要的朋友可以直接下载使用。

Tree插件 需要实现
(1)、自动将数据组织成上下级关系,这样我们在前端手工添加数据或者从数据库中获取到的数据不需要我们来组织上下级关系
(2)、支持自定 加载目录树 支持XML、JSON 格式的数据加载
(3)、实现树节点的选择(单选、复选[级联选择])功能
(4)、支持大数据的一次性加载
。。。。。。下面开始分享自己写的一个Tree 插件: 此插件基于Jquery 需要引用
第一:插件中每个树节点Node的参数JSON对象如下所示
nodeItem: function () {
return {
nodecode: "", // 节点编码
nodetext: "", // 节点文本 [节点显示文本]
nodetitle: "", // 节点标题 [用于鼠标移过时显示的节点文本]
supnodecode: "", // 上级节点编码 [定义此节点所属的上级节点编码,通过此编码来组成上下级关系]
nodeurl: "", // 节点URL 表示当前节点自定的链接URL地址
iconexpand: "", // 节点展开图标 [目录树节点自定展开状态下显示的图标,如果为空,则采用默认的图标]
iconcollapse: "" // 节点收缩图标 [目录树节点自定收缩状态下显示的图标,如果为空,则采用默认的图标]
}
}
第二:加载目录树的三种方法
1、loadJson(Json) JSON 对象目录树节点数组(一次性完成)
JSON 格式 是一个Array 数组 每项为一个 nodeItem 对象的参数
[
{ nodecode: "", nodetext: "", nodetitle: "",supnodecode: "",nodeurl: "",iconexpand: "" ,iconcollapse: "" },
{},...
]
2、loadXml(xml) XML字符串格式的节点数据(一次性完成)
说明:采用XML字符串格式 注意节点 tagName:nodecode nodetext 等 不允许变更 因为程序内部是直接采用这个名字来获取的
- // 每一个节点 内包含多个数据值
... ...
3、通过插件对象 的方法 addNodeItem(nodeItem) 通过手工一条一条的添加节点项目(需要两步完成) 全部添加完成后
通过插件对象 makeTree() 再手工调用此方法,则可以创建树
第三:目录树内部重组上下级关系的事件方法 通过此方法,可以解决我们前端不再需要按照上下级关系来区分。
;;;;;;;
;;;;;;;
;;;;;;;
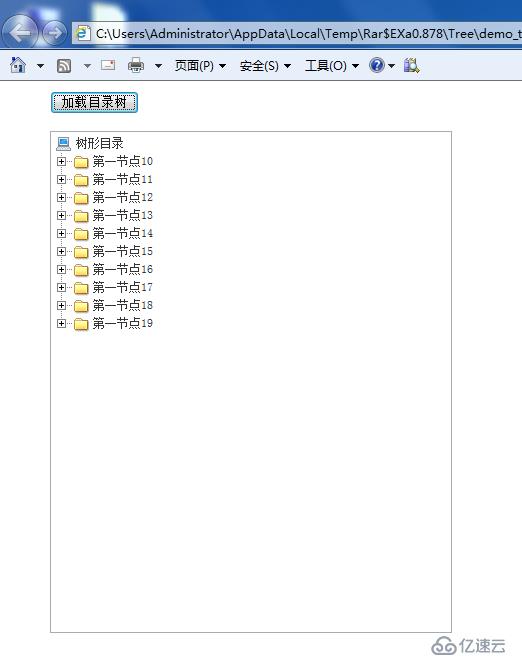
最终显示效果:

由于代码过多;直接提供下载地址:
Tree_DEMO;[请添加链接描述](http://www.sdpsoft.com/demofiles/Tree_Demo.rar)另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前名称:JS--插件:树Tree开发与实现-创新互联
标题链接:http://azwzsj.com/article/pjhhd.html


