html5中globalCompositeOperation属性是哪个-创新互联
这篇文章主要为大家展示了html5中globalCompositeOperation属性是哪个,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“html5中globalCompositeOperation属性是哪个”这篇文章吧。
创新互联是专业的远安网站建设公司,远安接单;提供网站设计、成都做网站,网页设计,网站设计,建网站,PHP网站建设等专业做网站服务;采用PHP框架,可快速的进行远安网站开发网页制作和功能扩展;专业做搜索引擎喜爱的网站,专业的做网站团队,希望更多企业前来合作!html是什么html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
globalCompositeOperation的默认值属性是source-over
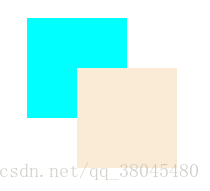
1、source-over及源在目标之上
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100);//目标图形 context.globalCompositeOperation = 'source-over'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);//源图形
上面图形即为目标,下面图形为源
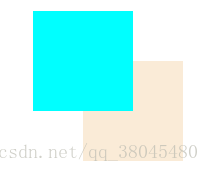
2、destination-over目标在源上
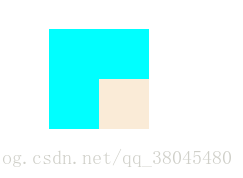
3、source-atop会将源绘制在目标之上,但是在重合区域上两者都是不透明的,绘制在其他位置上的目标是不透明的,源是透明的
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100); context.globalCompositeOperation = 'source-atop'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);
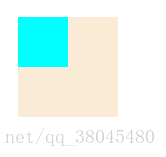
4、destination-atop与source-atop效果相反,在重叠部分两者都不透明,但在其他位置源不透明,目标透明
5、source-in源与目标重叠部分只显示源,其他部分都变成透明
6、destination-in 源与目标重叠部分,只显示目标,其他都变成透明
7、source-out只显示源未重叠部分,其他部分都不显示
8、destination-out只显示目标未重叠部分,其他部分都不显示
9、lighter这个值与顺序无关,如果源与目标重叠,就将两个颜色值相加,得到颜色大取值为255,取值为白色
10、copy只复制源
11、只复制源和目标不重叠部分,重叠部分透明
以上就是关于“html5中globalCompositeOperation属性是哪个”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注创新互联网站制作公司行业资讯频道。
网页标题:html5中globalCompositeOperation属性是哪个-创新互联
标题网址:http://azwzsj.com/article/cdhddg.html